Intro to Web Fonts
When it comes to web design one of the most overlooked aspect of a website is the typography. Some of the most commonly used fonts on the web are Arial, Georgia and Helvetica (sans-serif). By selecting from two complimentary fonts you create this new layer of visual style on your site. The fonts visually separate the content from the headings easier and just gives your site an overall more professional feel and a well thought out visual style.
But what are some good font combinations? I have been down this road countless times. What may work for one site or design will not always work for all of them. And what works in a .psd or a print document may not appropriately translate on the web, or there may not be a web font option for you to chose from. But don’t panic. That’s where Google comes in. But before we get into Google’s Font Library lets discuss some of the differences and uses of ‘Serif’ and ‘Sans-Serif’ fonts.
Serif vs Sans Serif…Whats going on?
In the big wide world of typography there are five basic types of fonts: serif, sans serif, cursive, fancy and monospace. Of these choices, serif and sans serif fonts are most commonly used to present larger bodies of text. The very first step in selecting a font for your website is to decide whether you want a serif or sans serif font. But to make that choice, one must know the differences.
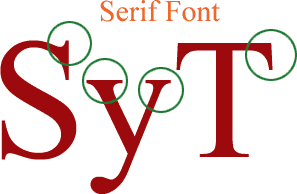
Serif fonts have small “strokes” or lines that extend from the ends of letters and symbols. They can look like small feet or tails extending from a point on the letter [image 1-1]. Because the lines make each character more distinct, serif text is much easier to read in large bodies. Serif fonts have been used for centuries in printed books, magazines and newspapers.
- Consider a serif font for your website if you wish to to convey one of these qualities: warm, personal, artistic, stately, traditional, conservative or intellectual.
- Serif fonts are effective as headings, for main body text and for documents that is intended to be downloaded and printed.
Serif Font Tip:
Sans Serif fonts are very simple and straightforward. They lack the “lines” or “feet” that serif fonts contain [image 1-2]. If you can remember that “sans” in French means “without” you should have no problem remembering which font to use in which scenario. Because the individual characters of sans serif fonts are less distinct, they become harder to read in large bodies of text. A lack of individual detail also gives them less personality. These fonts are typically used for newspaper headlines, photo captions and technical documents. The simplicity of sans serif fonts makes them easier to read on electronic devices (computer monitors, tablets, mobile phones etc.).
- Consider a sans serif font for your website if you wish to convey one of these qualities: technical, cool, clean, crisp, youthful, modern or uncluttered. Sans serif fonts are also effective as headings, for general text and for text with technical content.
- However, sans serif fonts can also be viewed as cold and impersonal because of there simplicity.
Sans Serif Font Tip:
Great Google Font Combinations
Google Font Library has such a large selection of web safe fonts. Personally, I think the Google font library is awesome, not only because of the large selection, but also because they maintain the font collection on their own servers. This allows us developers to pull the necessary style sheets from there CDN. On top of that, when selecting which fonts to include, you can select specific font weights to load so your not loading unnecessary or unused files (which will increase page load times by increasing HTTP requests).
It’s extremely easy to include Google Web Fonts into any of your web projects. They provide you with all of the necessary code, you just need to tell which element or section of text should use which font. Again this is quite simple, even for beginners.
After you have found an appropriate font to use from the Google Font Library, go ahead and select the little box for ‘Quick Use’ with the arrow (the first button, two to the left of the ‘add to collection’ button). After that you will be taken to a separate page where you can choose what font-weights you want to include. As you check off different font weights, you can see how that is going to effect your page loading speed in the little gauge to the right. It will also update the provided style sheet link at the bottom of the page to reflect any font-weights you want included.
Copy the provided link tag (code block below), which will embed the style sheet from Google’s CDN onto your page. You need to paste that into the Header of your site (in between the opening and closing
tags). If your running off of WordPress your going to have to use the ‘wp_register_script’ and ‘wp_enqueue_script’ (references:http://codex.wordpress.org/Function_Reference/wp_register_style , http://codex.wordpress.org/Function_Reference/wp_enqueue_style).|
1 |
<link href='http://fonts.googleapis.com/css?family=Share+Tech' rel='stylesheet' type='text/css'> |
After you have pasted the link tag into your header, you then need to tell specify which section of text is going to use which font family. This is simple. Go ahead and open up your main .CSS style sheet for your site or theme. If you wanted all of your
tags to reference the new font family, with a font-weight of 300, you would write something like this.
|
1 |
p { font-family: 'Share Tech'; font-weight: 300; } |
or you can add the style to all of your heading tags (h1, h2, h3 etc.) with a separate font weight, by writing the following in your main .CSS file.
|
1 |
h1, h2, h3, h4 { font-family: 'Share Tech'; font-weight:600; } |
As you can see swapping out font styles is extremely simple. It adds a completely new layer of versatility to your site and gives it some flare and personality that you can call your own. The Google Font Library is an amazing tool that Google has released for public use to push the limits of the web as we know it.
Some Great Google Font Combinations
The Google Font Library has been around for quite some time now, and as you can imagine has been used across multiple websites. Here is a breif list of some truly great looking Google font combinations that you can use on your site in a matter of minutes.
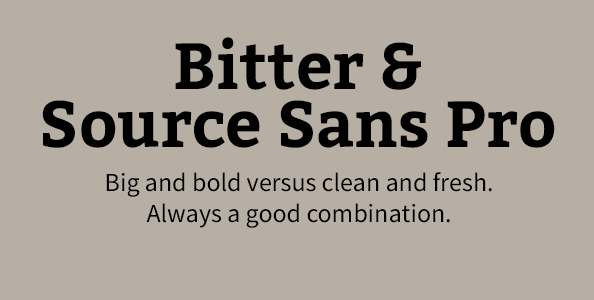
Bitter and Source Sans Pro
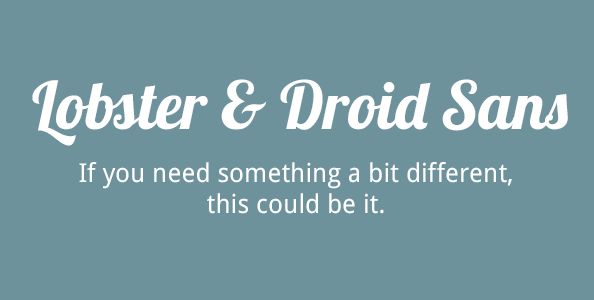
Lobster & Droid Sans
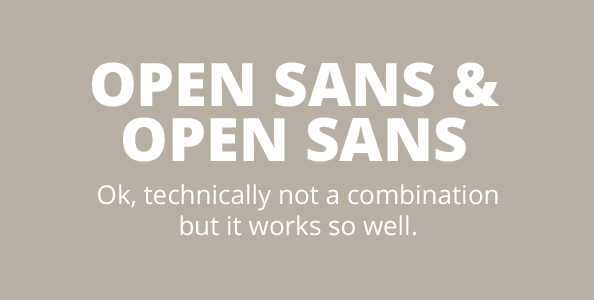
Open Sans & Open Sans (seperate font weights)
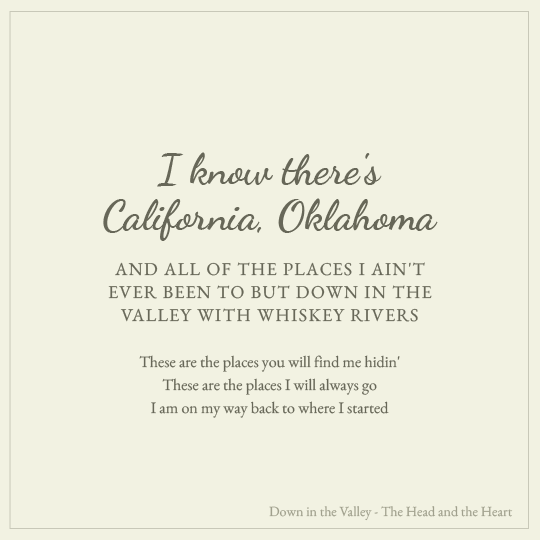
Dancing Script & EB Garamond
Dosis & Open Sans
Fjalla & Cantarell
Lato & Grand
OSwald & Droid
Other Useful Web Typography Tools
Well, that completes my list of some of the most commonly used Google Web Fonts. Obviously this is just the tip of the iceberg. There are far more tools to play around with than just Google Font Library. Here are a list of some of the other great web font tools you can use to select and test out some of the most popular web fonts.
- http://font-combinator.com/
- http://www.typetester.org/
- http://www.fontcomparer.com/
- http://fontstruct.com/
- http://www.fontcomparer.com/
- http://www.fontsquirrel.com/
- http://fontdragr.com/
Try and experiment with different fonts. Play around. See what looks good paired with what other fonts. Now get out there and design some really awesome sites!
Reference Material
Thanks to the following for providing some of the images used as reference material:
 Login
Login


![[image 1-2]](http://evan-herman.com/wp-content/uploads/2013/10/sans-serif-300x263.jpg)