Generate Icons Anywhere!
-
490+ Included Icons
Featuring over 490+ Icons to choose from for your projects. All of the included icons are beautifully hand crafted and pixel perfect.
-
Use Everywhere
You can use these icons anywhere you want! Insert icons directly into new posts, include them in your posts title, add them to your navigation or place them any where inside of your themes or templates.
-
Highly Customizable
Combined with the provided CSS3 classes the icons are extremely customizable. Mix and match classes to get the perfect icon for your project, or add your own CSS3 styles. The possibilities are endless!
-
Optimized SVG
All 490+ included icons are in vector format meaning they will not lose quality no matter how large you choose to make them. These icons are perfectly ready to meet your responsive design needs.
About the WP SVG Icons Plugin
-
Inception
I created this plugin because I found that I often was re-importing the same set of web font icons on to every site I was developing. I had some free time and converted my @web-font package in to an easy to implement and easy to use plugin for use on freelance projects and personal blogs. After seeing the power and potential of the plugin, I decided to release it to the WordPress community free of charge. Through my time in development I have learned and taken so much away from the WordPress community. Every member of it has been helpful and an instrumental part in my success as a web developer. I wanted to create something with the knowledge I've gained and share it with everyone, so you too can pretty-fy your site with beautiful and highly customizable vector icons.
Updates
WP SVG Icons is frequently updated and is guaranteed to work with the latest release of WordPress core. If you run into an issue you can always reach out for support. Pro version holders support requests receive priority and personalized support.
-

Pro Version Features
-
Icon Customizer
Easily change font-size, icon color, make the icon a link and more with our easy to use and inuitive icon customizer. From the 'New Post' screen users can now select an icon, set the font size, change the color and insert the icon into the post all with just a few clicks of the mouse. No codeing skills required.
-
Menu Icons
Easily add icons to any of your menus without ever writing a single line of code. Simply head into the menu page, and select an icon from the newly created icon dropdown.
-
Automatic Updates and Priority Support
With the pro version you'll receive 1 year of automatic updates and priority support. If you ever have an issue, submit a support ticket straight from the dashboard and receive a response in no time.
Icon Playground
Get Sample Code-
Select the Icon Color:
-
Set the Icon Size:
-
- Add Dropshadow
- Make Icon a Link
- Add Dropshadow
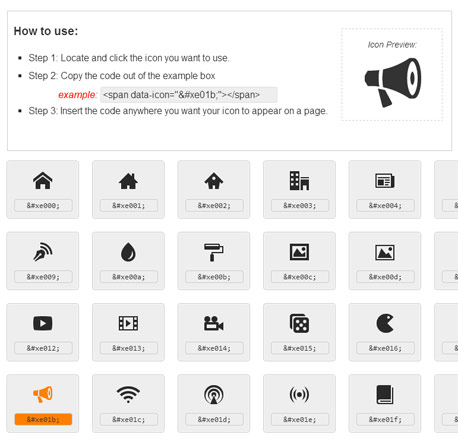
How To Use/Sample Code
Here are samples for ways in which you can use the icons. I have provided you with the necessary code to achieve the desired effect. Just copy the code and include it anywhere in your theme. The attached classes are included with the plugin.
- Step 1: Install WP SVG Icons onto your WordPress site.
- Step 2: Select an icon from above.
- Step 3: Click 'Get Sample Code'.
- Step 4: Copy the provided snippet below the desired element.
- Step 5: Paste the snippet into your post, page or theme.
- Step 6: Enjoy the simplicty.
To use this customization feature on your site you can purchas the pro version. This feature is built in :)
Pre-Defined Classes For Easy Styling
The WP SVG Icon plugin is built up using pre-defined CSS3 classes for easy icon manipulation. Some of the classes that come with the WP SVG Icon Plugin are classes for adding dropshadows, rounded corners, rotating animations and increasing or decreasing icon size. Its so simple!
-
DropShadow
- wpSVGiconDropShadow - This class will add a drop shadow to the icon you have placed it on.
Animations
- wpSVGanimatedSpin-fast - This class will make your icon rotate in a clockwise direction at 1 full spin per second.
- wpSVGanimatedSpin-medium - This class will make your icon rotate in a clockwise direction at 3 full spins per second.
- wpSVGanimatedSpin-slow - This class will make your icon rotate in a clockwise direction at 5 full spins per second.
Floats
(great when using icons inside of posts)- wpSVGfloatLeft - Add this class to your icon to float the icon left and add a 13px right margin.
- wpSVGfloatRight - Add this class to your icon to float the icon right and add a 13px left margin.
- wpSVGnoFloat - Add this class to your icon when you want the icon on its own line.
-
Link
- wpSVGlink - Add this class to anchor elements to allow for smooth icon color transitions on hover (the end color is whatever your site's style for a:hover is).
Icon Size
- wpSVGsmall - Adding this class to your icon will set the size to 1.5em.
- wpSVGmedium - Adding this class to your icon will set the size to 4em.
- wpSVGlarge - Adding this class to your icon will set the size to 6.5em.
- wpSVGxlarge - Adding this class to your icon will set the size to 9em.
Border Radius
- wpSVGroundedCorners - Add this class to the element your icon is contained in, to make the container have 50% rounded corners.
Custom Font Pack Uploader
Now featuring the highly anticipated custom icon pack uploader! Create custom combinations of icons off of IcoMoon and upload them directly to the plugin. After that you can start inserting them into pages! Absolutely no coding is needed!
Upload Custom Icon Pack Demo
How To:
- Step 1: Go to Icomoon.io
- Step 2: Import icons from the iconmoon icon library
- Step 3: Select all of the icons you wish to use
- Step 4: Click 'Font' at the bottom of your browser window
- Step 5: Click 'Preferences' at the top, and give your icon pack a recognizable name, and if you'd like, a personalized prefix
- Step 6: Download your font pack, and upload it to the plugin!
Uploading Your Own Icons
Have SVG icons of your own that you've created in Adobe Illustrator? No problem. Follow the tutorial below to get your icons imported into the plugin!
Video Tutorial
Free SVG Icon Libraries
Here's a list of some great SVG icon libraries on the web. You can download icons from these sites in .svg format, import the files into icomoon and download the pack for use.
If you need help, check the video tutorial below.
Video Tutorial Using Iconmonstr
Adding More IconsTo An Existing Pack
Sometimes you may want to add more icons to your custom pack. The plugin allows for you to easily add more icons on without destroying any of your existing icons. Check out the tutorial video below for help!
Video Tutorial On Adding More Icons
More Reasons To Download...
-
Open Source Project
After beginning development for this project, I fell in love with the open source community. I have put all the code for the free version of this project up on GitHub so that any one interested in helping out with development can do so.
-
Updated Frequently
This project is is heavily maintained and guaranteed to work with the latest releases of WordPress. Users with the pro version and an active license receive priority support and updates first.
-
Awesome Support
I provide top quality, unmatched support. If you need immediate support, consider purchasing the pro version for some added features and rapid support!
 Login
Login
